Projects
Professional

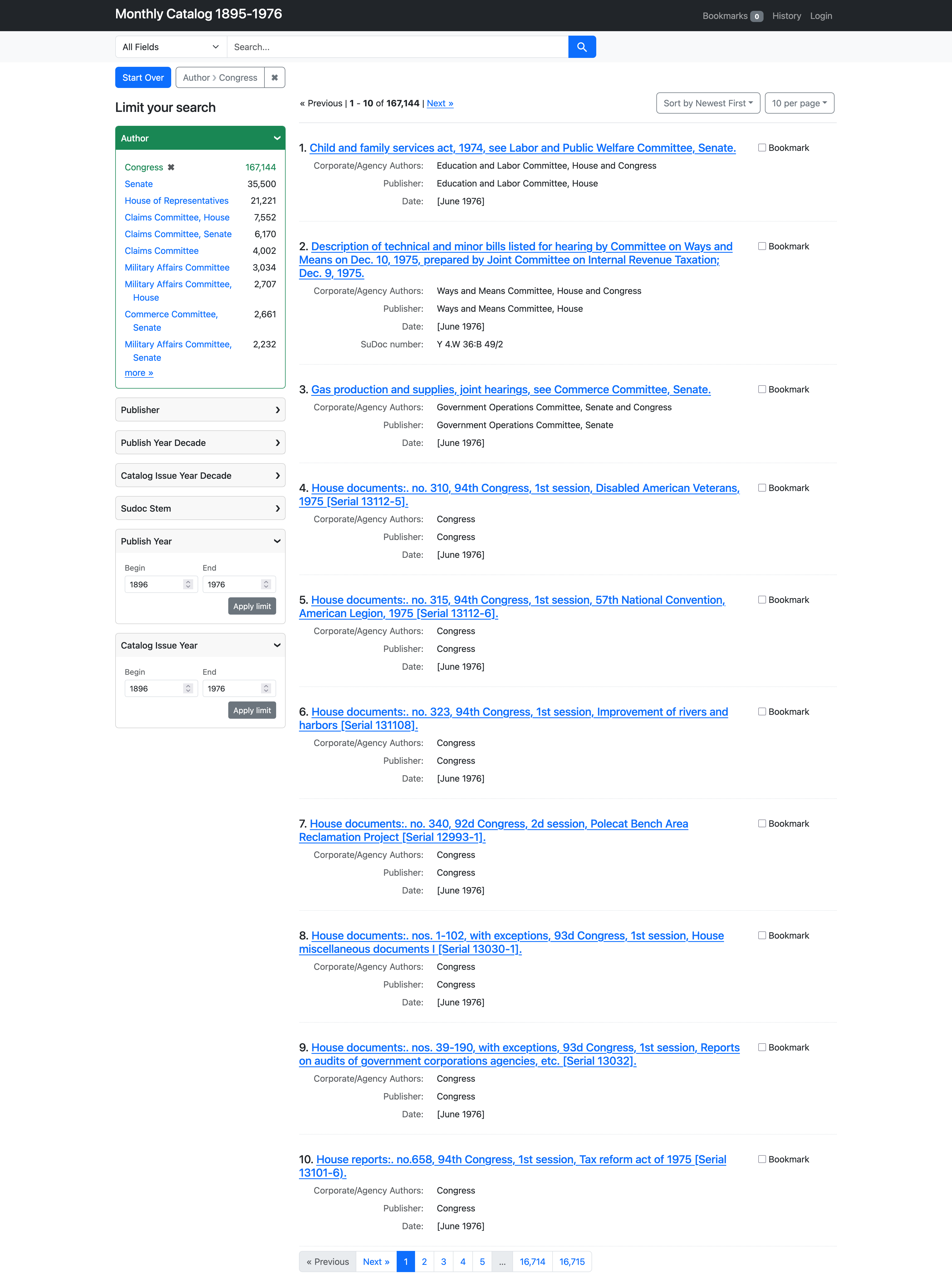
Commonly referred to as the Monthly Catalog or MoCat, this publication lists all of the publications produced by the U.S. Government Printing Office from 1895 to 2004. Initially intended to supplement the Documents Catalog, the Monthly Catalog served as the “comprehensive index” provided for in the Printing Act of 1895 after the Documents Catalog was discontinued in 1947. The Monthly Catalog was discontinued with the December 2004 edition, after which point the continuously updated Catalog of U.S. Government Publications (CGP) served that purpose. This project started with over 1.2 million records that needed to be read. I wrote a Python script that parsed all of the data, converted the data into readable objects for Solr, and then indexed them with a custom schema. The data can then be search/faceted and viewed on the MoCat site, powered by Blacklight, a Ruby on Rails application. In addition to the development of the site, I am the System Administrator for the server hosting this application, including managing deployment, automation, and security.
Technologies Used:
Python, JavaScript, Ruby on Rails, Solr, Apache Server, SE Linux
750YP is an organization based in Lewisville, TX, that focuses on networking and giving opportunities to early career professionals in the DFW area. The website serves as a base to allow users to learn about the 750YP organization, contact 750YP, as well as see and sign-up for upcoming events.
Technologies Used:
React, TailwindCSS, NodeJS, Express, OAuth, MaterialUI


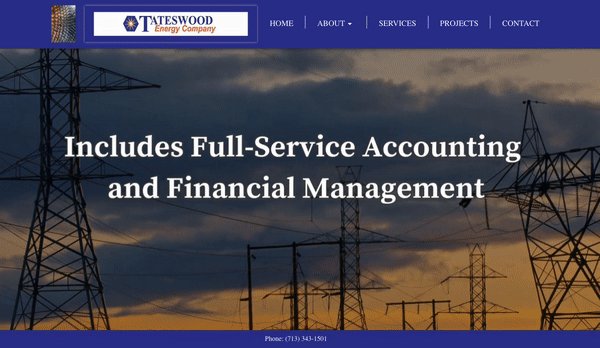
Tateswood Energy LLC is an Energy Consultation/Management firm based in Houston, TX. Tateswood manages power plants throughout the United States, and this website serves as a destination for clients to learn or inquire about asset management services. (pending production switch)
Technologies Used:
React, TailwindCSS, MaterialUI, Netlify
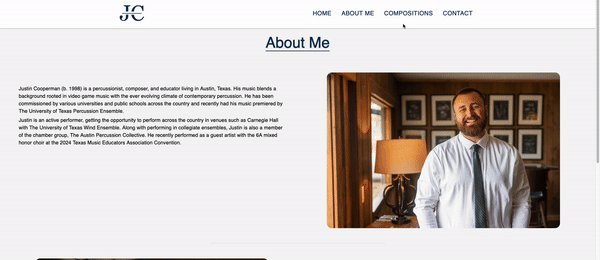
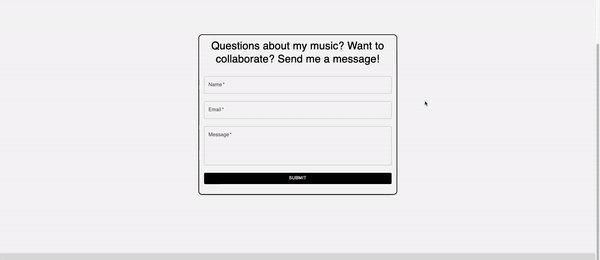
Justin Cooperman is a percussion educator, composer, and performer based out of Texas. This website serves as a one-stop-shop for those interested in learning about him, purchasing his music, or contacting him for commissions or other music-related things.
Technologies Used:
React, TailwindCSS, MaterialUI, Netlify


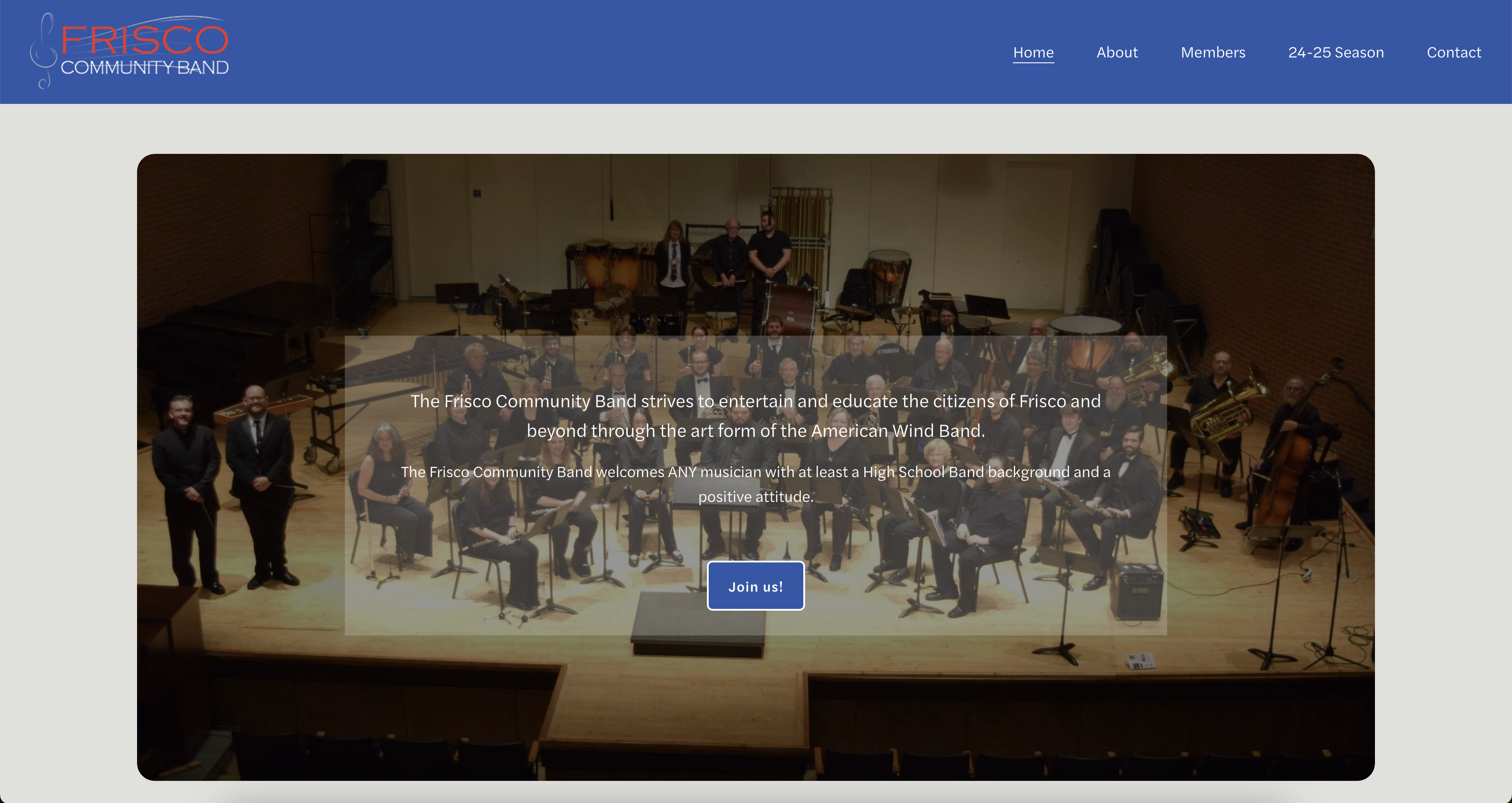
Frisco Community Band is a community band based in Frisco, TX. The website serves as a destination for users to learn about the band, see upcoming events, and contact the band. It also features a private file manager for members to access rehearsal files and other resources.
Technologies Used:
JavaScript, CSS, SquareSpace
Personal

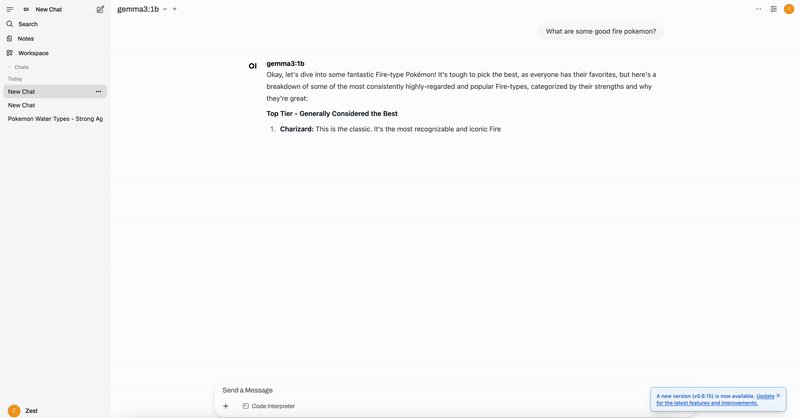
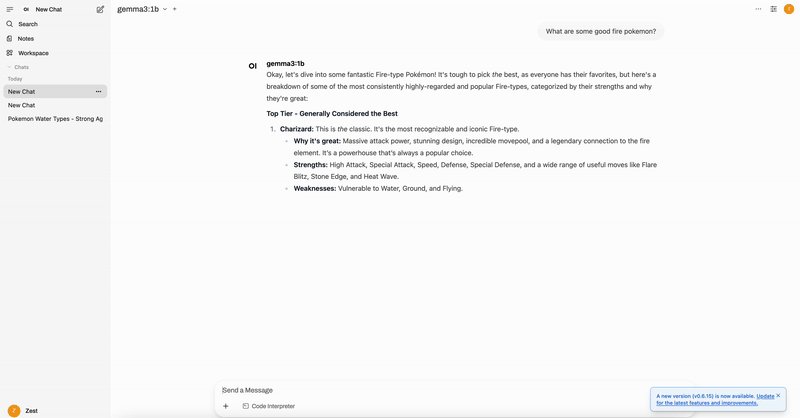
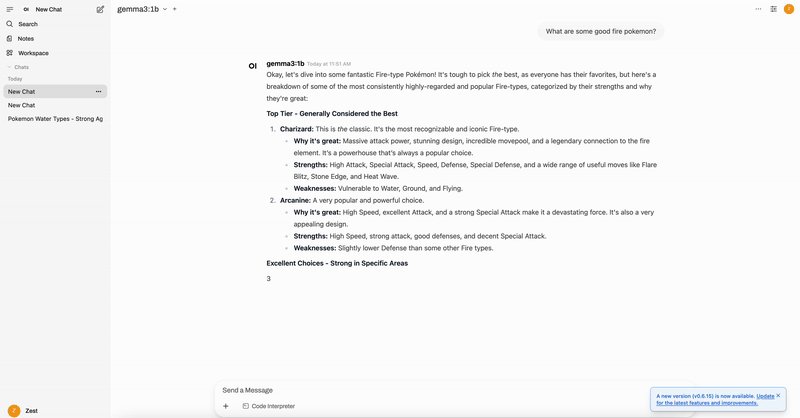
This AI Pokemon Assistant is a personal project that serves as a simple chatbot for Pokemon fans. It allows users to ask questions about Pokemon, get information about specific Pokemon, and even get help with strategies for battles. This application is an example of using Gemma AI to create a simple chatbot that can understand and respond to user queries.
Technologies Used:
Open-WebUI, Gemma3, Hugging Face, React
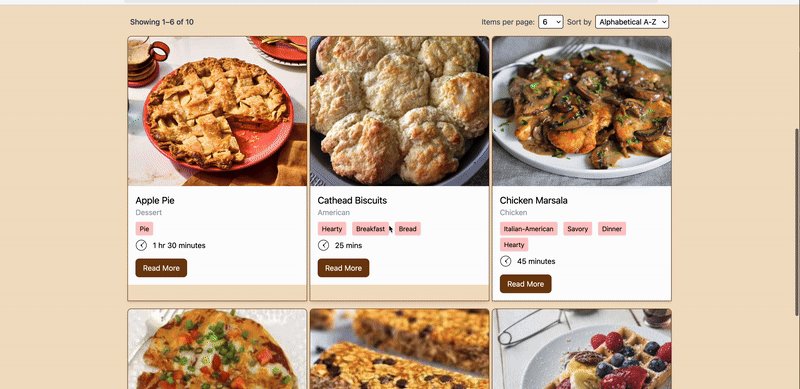
Angie's Cookbook is a personal project that serves as a digital cookbook for my mom. It allows users to view, search, and filter recipes by category, ingredient, or name. This application is an example of using React to create a simple web application with a focus on user experience and design. It also features a custom CMS built with Contenftul to allow my mom to add, edit, and delete recipes without needing to know how to code.
Technologies Used:
React, TailwindCSS, Contentful


This Web Terminal is a personal project that serves as a simple terminal emulator. It allows users to run basic commands and see the output in a web browser (within reason). This application is an example of using JavaScript to create a simple command-line interface and parse user input.
Technologies Used:
JavaScript, HTML, CSS
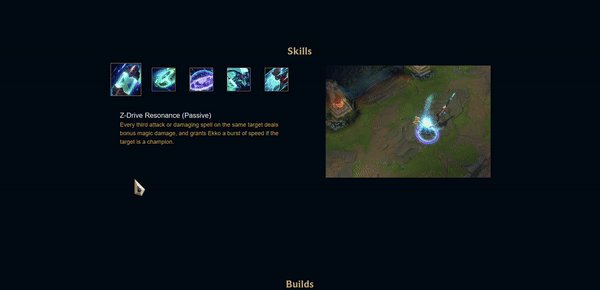
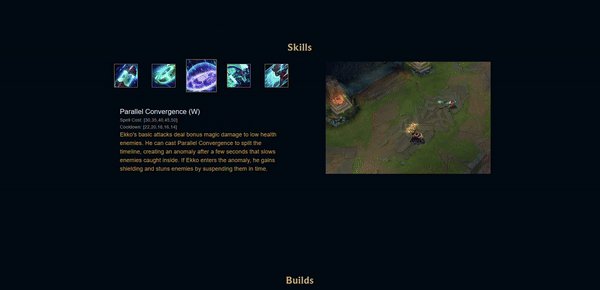
This LoL Compendium is a personal project that serves as a concise resource for LoL players. It includes the free weekly champion rotations, basic user information (icon, level, rank, and 5 most recent games), and all champion information, including skills, description, and a video example of the skill. This application is an example of using a heavily populated API to fetch data, parse large objects into meaningful graphics, and hiding sensitive data such as API keys and database credentials.
Technologies Used:
React, TailwindCSS, MaterialUI, Axios, Riot API

Save the Princess Simulator
Save the Princess Simulator (STP) started out as a full stack project that utilizes a SQL database and session storage for user-specific data. The typical project that stems from those requirements is some sort of “tracker” (workout, grocery, etc.). However, my team felt that the best (and more fun) approach would be to create a turn-based Role-Playing Game that would store user progress and characters.
Everything was built from scratch — the art, the abilities, and even the game engine! This was all created with vanilla JavaScript and a lot of head banging. The MVP of the product featured a working battle system, allowing the user to log in, select 1 of 3 playable classes (with different movesets, stats, and strategies), and restart in case of losses.
The remnants of the old game can be found here.
The idea of the project was further expanded on after the team split, with me solely working with a game engine to develop an actual prototype. STP was then partially built using the RPG Maker MV engine with built-in scripting and some custom JavaScript. A working prototype is available to play down below!
Technologies Used:
JavaScript, Node.js, SQL, Heroku, RPG Maker MV
Click to load game
LOUD SOUND WARNING — Turn down your volume!
🎮 Controls
On mobile, tap the screen to play the game.
- Enter – Enter
- Esc – Back
- ↑ ↓ ← → – Move